wordpressのデフォルトのテーマはとても良く出来ていて、あのシリーズは結構wordpressのテーマを作る上で参考になることがいっぱいなのですが、そのデフォルトテーマの2014年バージョンがリリースされました。

変わりすぎww
これまでのテーマと比べてみると色々面白かったので、比較しながら歴史を辿ってみました。
Twenty Ten:まだレスポンシブじゃない!

大きな特徴
まず思ったのがグラデーションや角丸が無いです!
まだchromeの普及率が低かったのかな。
それかデザインを見せるっていうよりは、wordpressとしてどういうことが出来るかを見せるデザインだったのかもしれないです。
後、特徴的なところはレスポンシブではないところですね。
不思議なのはフラットデザインが流行っている今見るとむしろオシャレっていうねww
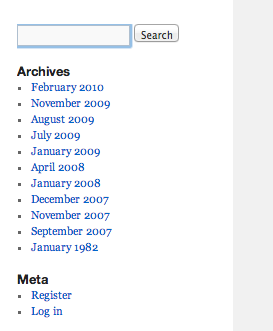
細かいUIなど
検索ボックスがそれほどこっていなかったり、文字が小さかったり

基本的にはフラットなUI

Twenty eleven:レスポンシブ化!

大きな特徴
これぞwordPressというイメージのテンプレートですね。
すでにこの時点でレスポンシブしてますねw
当時はそんなに意識してなかったかもな〜。
UIはグラデーションが使われるようになりましたね。
ここらへんのグラデーション具合はiOSっぽいですよね。

検索ボックスにも角丸使われるようになったり、インタラクションが出始めました。

Twenty Twelve:ブログ以外の利用方法を意識!?

一気にシンプルになりましたね!
ここから管理画面のカスタマイズ性が一気に上がったイメージがありました。
また、デフォルトのページがブログ形式ではなくなったのが、特徴的かなと思おいました。
たぶん通常のコーポレートサイトなどでも使われるようになったからですかね。
また、カスタマイズ出来るところを増やすためか、よりシンプルになっていますね
なんか白いイメージ

最小限の表現しかなく、本当にテンプレートというイメージになりました。

スマホサイズにするとメニューがダサいですw

Twenty Thirteen:いきなり派手に!

これまでの白路線というか、テンプレート路線からいきなり変わりましたw
カラムもシングルカラムにして、より今っぽいサイトになった感じでしょうか?
トップの画像がwidth100%で表示されるようになったのも特徴的ですね。
スタートアップ系のサイトのトップはこういった画像の使い方が増えた気がしました。
後タブレットなどで使った時に
検索ボックスにピクトグラムっぽいアイコンが使われるようになっています
インタラクションも戻ってきました。

width100%で自分たちのイメージを伝える。
こういったUIは確かに多く見受けられますね。

Menuは大きく変わりました色が派手になっただけでなく、paddingが大きく取られるようになっています。
これはきっとタブレットなどで触った時にPC用のページでも触りやすいとかを意識しているんでしょうかね〜。

スマホサイズの画面サイズにしてもメニューがカッコ良いです。

Twenty Fourteen :さらに複雑なUIに

これまでのwordpressのデフォルトのテーマは基本的にはブログのテンプレートやサイトのテンプレートになるものが意識されていたと思います。
それがこの変化!
ヘッダーの部分には、記事がタイル型に並べられ、雑誌のようになっています。

よりフラットなデザインをしていますね。

ヘッダーは固定化

breakPointは4つ!
3カラム

2カラム

1カラム

2012年までのUIまではCMSのテンプレートという感じだったのですが、2013年あたりから個性を出し過ぎな気がしますw
そもそもデフォルトでは入ってないテーマになっているので、コンセプトが少し変わったのかな〜。
とりあえずものすごい変わりましたw
個人的にはちょっと派手すぎて読むという行為が阻害される気がします(^_^;)
少し目指すポイントが変わったのかもしれません。
ただ、デザイン面から言えば明らかにモバイルファーストになったと思います。
モバイルで最適になるように考え、それに合わせてPCを変化させている様にきがします。
個人的には面白かったけど、すごい趣味投稿になってしまったなw
ではでは







コメントを残す