こんちは!basara669です!
githubを開発に使っているのですが、最近アップされたファイルがやたら多い…。何をアップしたんだ!?と思って調べたらgruntのnode-modulesがガッツリ入ってました…。。
聞いてみたら、gitignoreファイルについて説明しようと思います〜。
フロントエンドの開発が複雑化してる
最近フロントエンド開発において、欠かせないsassなどを、gruntやgulpを使ってコンパイルしているという方が多いと思います。
使う際に出来上がる、node-modules…
これってかなりのファイル数になっていますし、容量もスゴイ多いです…。チームならgruntfileなどは統一されていると思いますが、外部から納品されたファイルだったりすると違う環境かもしれません。。
独自のgrunt-fileなんて使われていた日にはこっちの環境とバッティングしてしまいます。
そのためのgruntignoreファイル
そういうことが起きないためにgitはちゃんとしたものを用意してくれています!
まずはGitのプロジェクトファイルに移動します。
不可視ファイルになっているので、不可視ファイルは見えるようにしてください。
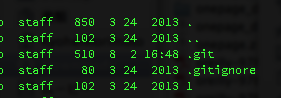
わかりやすい用にターミナルで表示するとこんな感じのファイルがprojectファイルに入っているはずです。

ここに入っている.gitの下にある.gitigonreがそのファイルです。
gitignoreファイルは何してくれるの?
これはその名の通りです。
git = そのまんまgit
ignore = 無視
Gitがこのファイルに書いた内容を無視してくれるようになるわけです!
このファイルをテキストエディタで開いてみましょう〜。
もしもgruntなどを使っている場合はアップしたくないファイルをここにかいてみてください。
例えばnode-modulesとかけばそのファイルはgitから認識されません。
また、*を使ってワイルドカードも使うことができるので、ディレクトリを合わせて、*.scssとか書けば、sassファイルはあげないでくれたりします。
これを使えるようになるだけで、色々便利になると思います。
あとがき
最近2回位node-modulesがアップされてて、イラッとしたので思わずグダグダ書いてしまいましたw
とても便利なのでぜひ使ってみてください。










コメントを残す