こんちは!basara669です。
レスポンシブのサイトなどが流行っていますが、そうした時に気になるのが3Gなどの回線速度が遅い場合の表示速度だと思います。
この回線速度をエミュレート出来る『Network Link Conditioner』の使い方を紹介します。
後半でWindowsやLinuxで似たツールを紹介していますが、基本的な対象者はMacユーザーです。
インストールや設定
インストールのための下準備
このツールはiPhoneアプリなどを作成するためのツール『Xcode』があるとラクです。
スマホサイトを作られている方であれば、iOSシミュレーターを使っているので、インストールされている方が多いのではないかなと思います。
インストールしていなければ、AppStoreからインストールしてください。
インストール方法
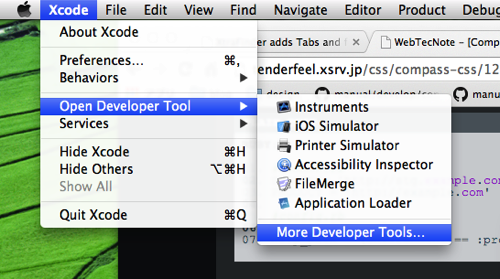
まずxcodeを起動し、メニューから Open DeveloperTools > More Developer Tools を選択。そうすると、AppleのDeveloperページに飛ぶのでログインしてください。
※アカウトが必要ですが、アカウント作るだけなら無料です。

ログインした後のページでは、”Downloads for Apple Devloper』のページに行くので、”Hardware IO Tools for Xcode”を選択してダウンロードしてください。

ダウンロードしたファイルから「Network Link Conditioner.prefPane」を選択します。

システム環境設定でダイアログが出るのでインストールします。

これでインストールは完了です。
使い方
使い方はとても簡単で、システム環境設定のその他の項目に『Network Link Conditioner』が出来ており、クリックすれば起動します。
画面が切り替わったら、エミュレートしたい回線速度を選んで、ONにするだけですw

回線速度には様々ものがあり、私の環境(Maverick+Hardware IO Tools october_2013)のバージョンであれば、下記のものを選択出来ます。
- 100%Loss
- 3G
- DSL
- Edge
- High Latency DNS
- Very Bad Network
- wifi

色々あるのですが、日本国内のスマホサイトの制作で重要になってくるのは、3Gかなと思います。
とりあえず3G回線とwifiだけを切り替えれば使い方的には問題無です。
これを選択した後ONにすれば、3Gに切り替わるので、遅い回線をエミュレートすることが出来ます。
このエミュレートの状態は使っているMacに影響するので、もちろんChromeのDevtoolsを使えばどのファイルにどれくらいのダウンロードがかかっているかを見ることが出来ます。
WindowsやLinuxの人はどうする!?
XcodeやこのツールしたいはMacのためのものです。では、他の環境の場合どうするか?
こういったツールは各環境にあります。WindowsやLinuxの方はこの辺りが良いかも
basara669の感想
レスポンシブのサイトは設計を間違えると遅くなってしまったりするので、このツールを使ってチューニングをすると便利だと思います。
もちろん実機で検証すれば良いのですが、LTEを掴んでしまったりwifiだけで運用してしまっていると3Gの速度が測れなかったりします。そんな時に便利なツールです。










コメントを残す