iOS6のMobile Safariから、PC上のSafariのWeb inspectorを使ってデバッグ出来るようになりました。でも、便利といえば便利なんですが、Safariの Web inspectorって若干不便なんですよね。
というか、使い慣れていないので、イマイチ使いこなせてないです。
やっぱり慣れているChromeでデバッグをしたいという方もたくさんいらっしゃると思うので、ChromeのDevToolsを使って、iOS6やiOS7のMobileSafariに使う方法を紹介します。
ios-webkit-debug-proxyのインストール
まずはios-webkit-debug-proxyというものをインストールします。
これをインストールするには、HomeBrewがインストールされていないといけないので、brewコマンドが使えるようにしてください。
※インストールされてない方は下記の記事を参照しながらインストールしてください。
HomeBrewがインストールされている状態でターミナルから下記のコマンドを入力します。
[c] brew install ios-webkit-debug-proxy[/c]
HomeBrewがインストールされていない場合はこちらの記事を参考にインストールをしてください。

iOSデバイスの用意
iOS6でも、7でも良いので準備します。これはiOSのシミュレータでも動作します。
実機であれば、USB接続をして、設定からWebインスペクタをONにしてください。
iOSシミュレータであれば、立ち上げればOKです。
次に任意のページを開いておいてください。
プロキシを立ち上げる
下記のコマンドを売って、先ほどインストールした、ios-webkit-debug-proxyを立ち上げます。
[c] ios_webkit_debug_proxy[/c]
chromeで下記にアクセスします。
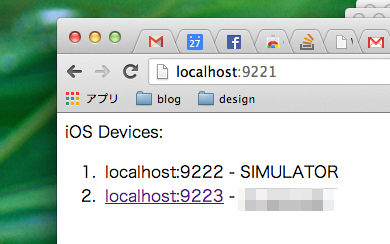
そうすると、下記の様なページが出ます。

シミュレータでも実機でも検証したい方を開きます。
そうするとこの通り!!
iOSのMobileSafariをDevToolsから見ることが出来ます。
※モンハンのページ開いてたのがバレバレだ〜!w

実機が写ってないのでわかりづらいですが、こんな感じで慣れ親しんだDevToolsでサイトの検証ができちゃったりします。
そんなに難しくないので気になるのはやってみてください。
ではでは











コメントを残す